今天要來介紹DOM的各種寫法
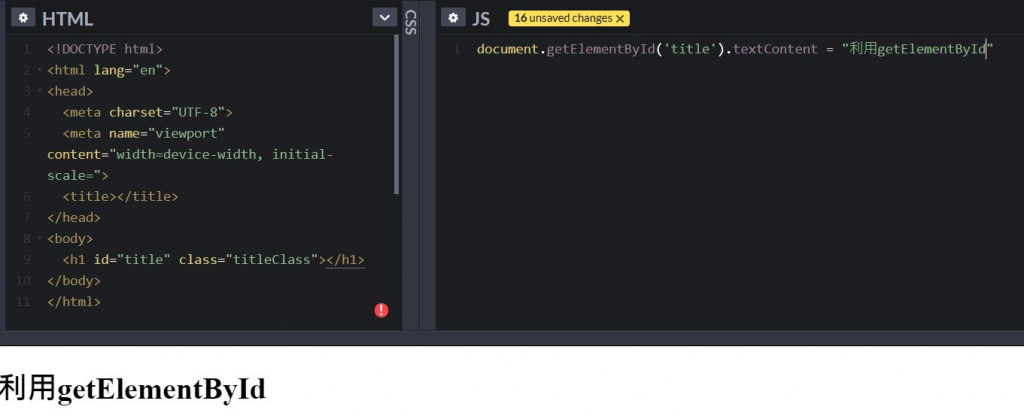
我們先複習一下昨天介紹的getElementById
CodePen:
https://codepen.io/wemyferb/pen/yLOGKxL?editors=1010
接著我們來看看
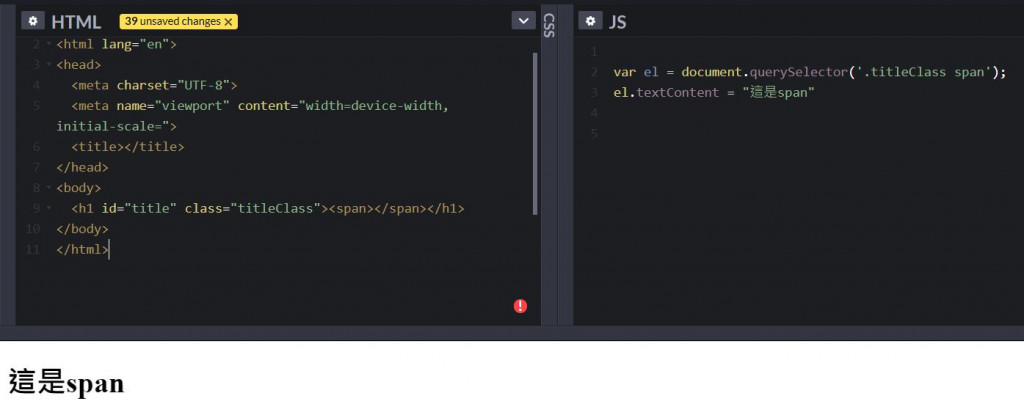
如何使用querySelector來選取單一元素
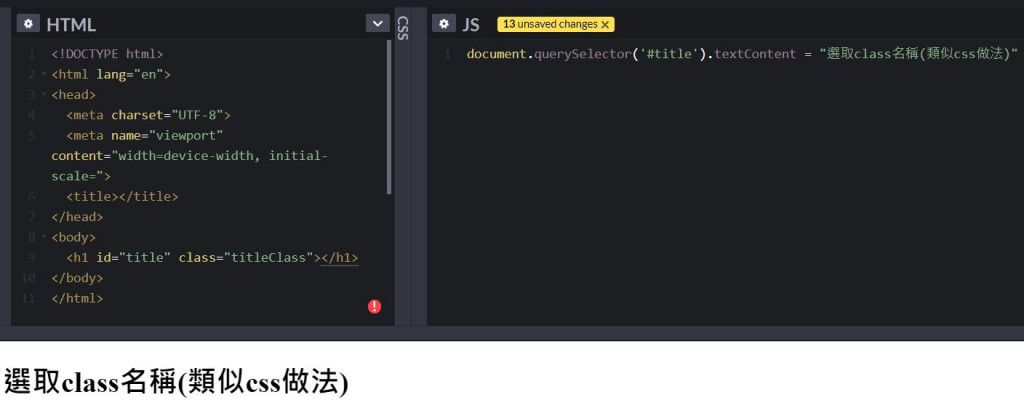
1. querySelector 選取 class
會發現這跟我們寫css的時候雷同
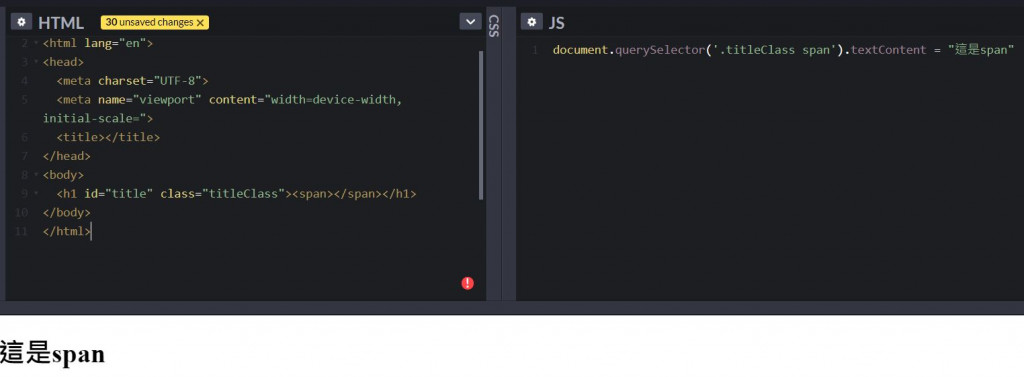
2. querySelector 選取 class 進階用法
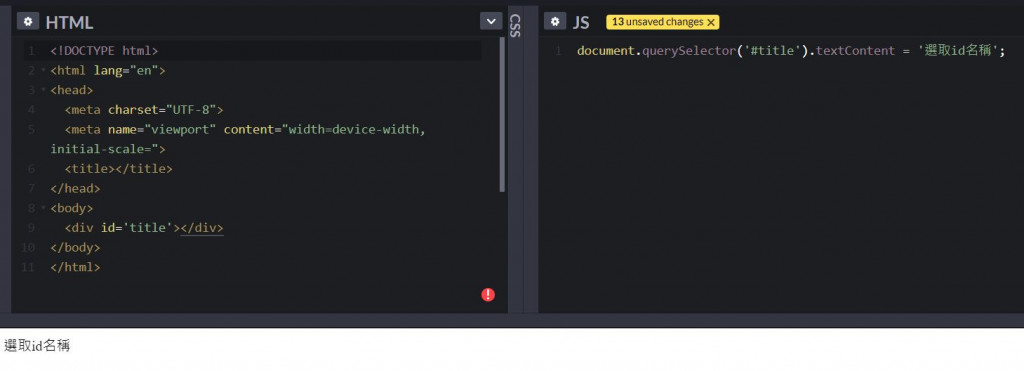
3. querySelector 選取id
不過要注意的是
我們通常會宣告一個變數(ex: el)來接收我們要選取的元素
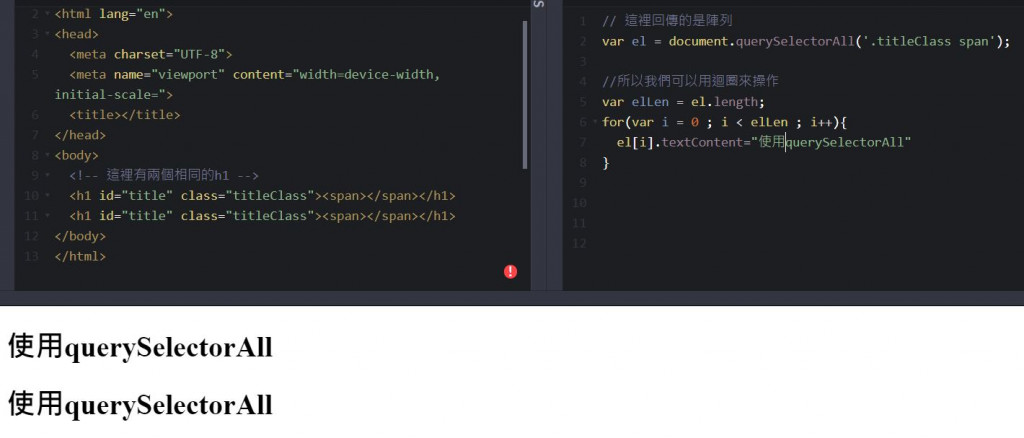
4. querySelectorAll 可重複選取多個元素
注意事項: 回傳的型別是陣列
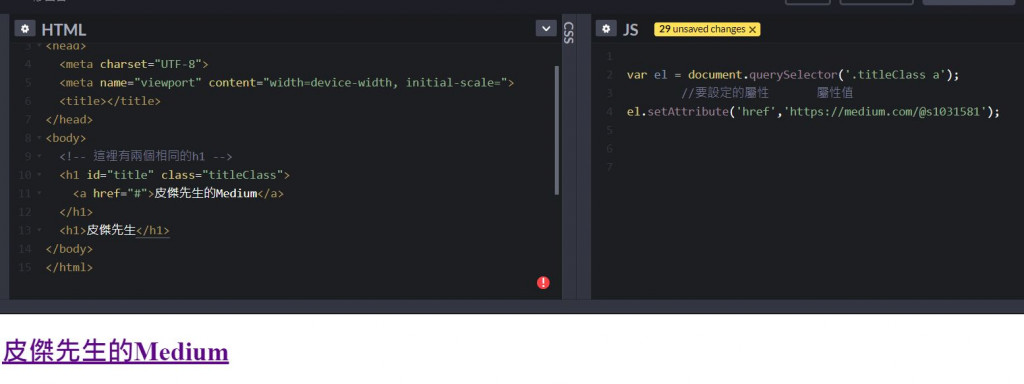
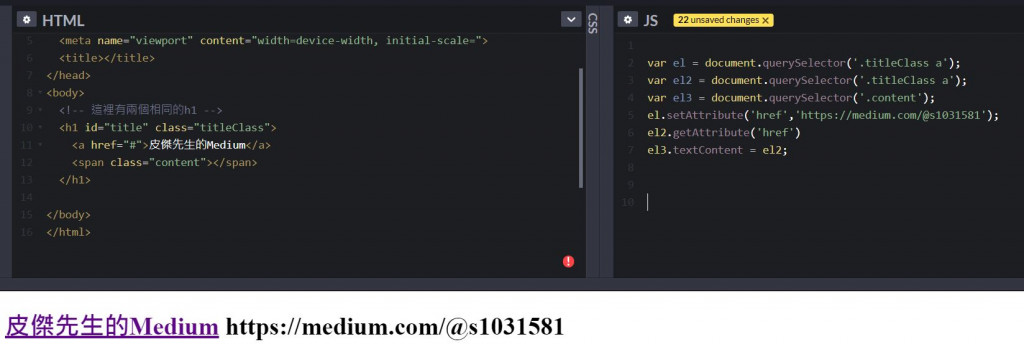
setAttribute 動態增加HTML標籤屬性
新增 a 標籤 的 href 屬性
CodePen:
https://codepen.io/wemyferb/pen/vYGQqYZ?editors=1010
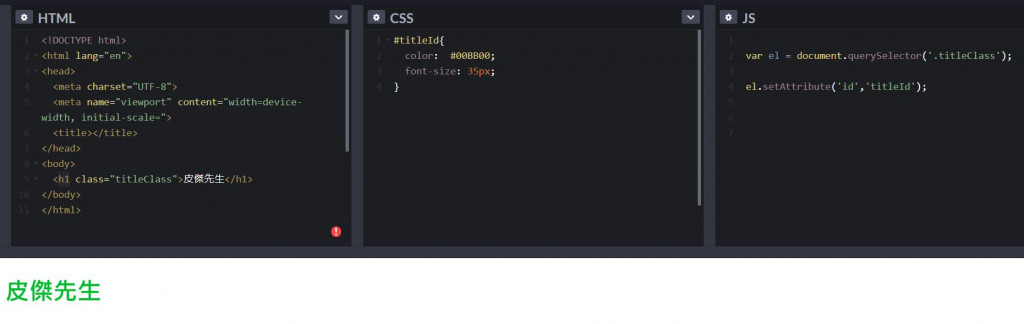
新增id屬性
CodePen:
https://codepen.io/wemyferb/pen/jOqXzXg
getAttribute
CodePen:
https://codepen.io/wemyferb/pen/yLOGjNe?editors=1010
今天的 DOM常見寫法 就介紹到這裡
明天我們會介紹
插入 HTML 標籤的兩種方法
要記得持續關注唷![]()
